

Acterniy UI - my experience.
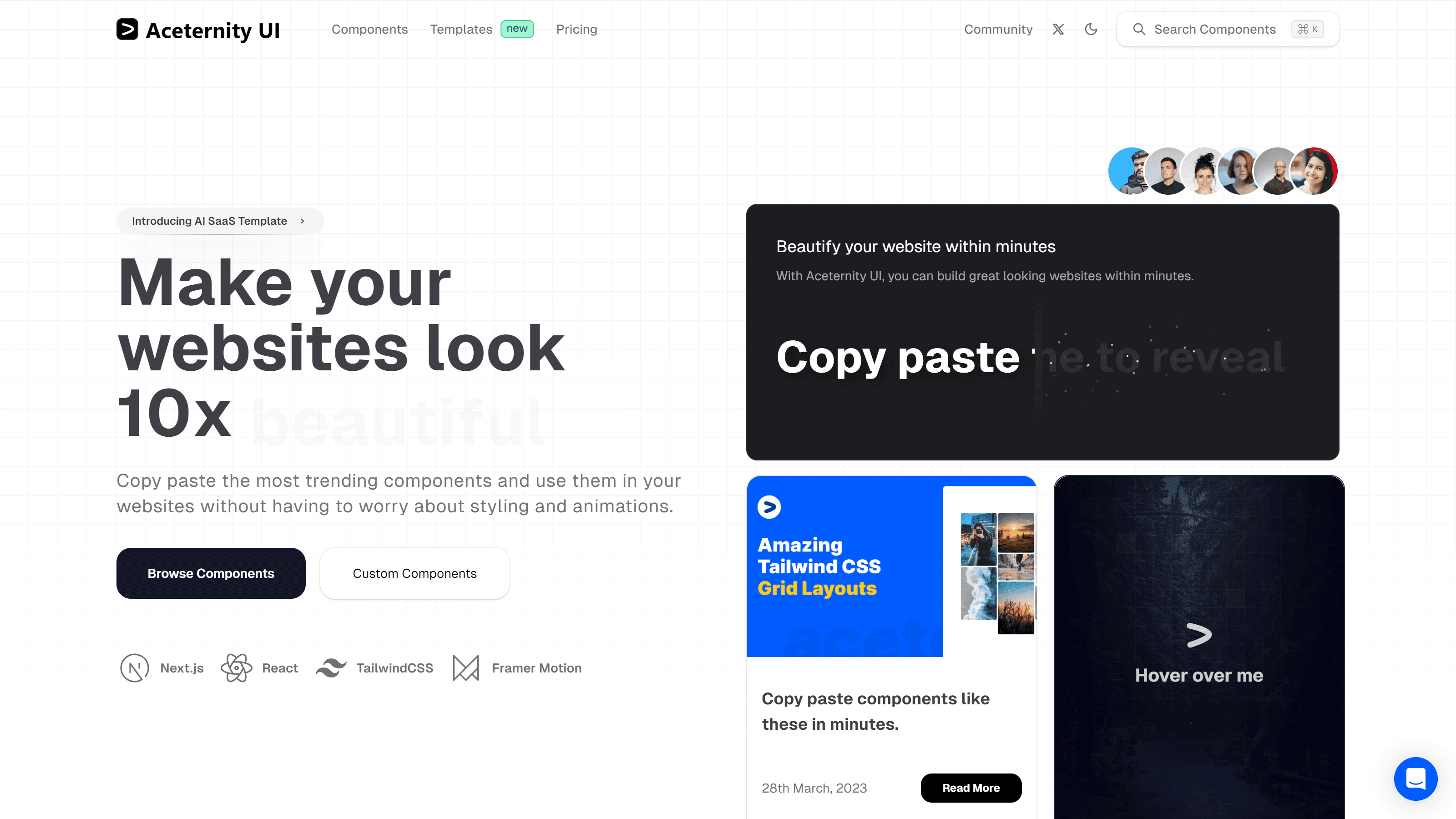
As frontend developers, we are always on the lookout for UI libraries that can help us build visually appealing and highly functional user interfaces efficiently. One such library that has caught my attention recently is Acternity UI. In this post, I will introduce you to Acternity UI, its key features, and how it can enhance your web development projects.
Acternity UI is by far the best component library I've used. It's easy to customize and actually looks amazing.
For the last week, I was using Acternity UI. It was a very productive time. I was able to create a whole good-looking website from scratch - which seems to be a relatively short period of time for such a task.
What I like about Acternity UI is that you can copy-paste code that is native for Next.js and adapt it to your needs.
It also allowed me to understand how some of the animations work underneath.
Key Features of Acternity UI
-
Comprehensive Component Library: Acternity UI offers a wide range of components, including nice-looking buttons, typewriting effects, hover effects, and navigation elements. Each component is designed with best practices in mind, ensuring both functionality and aesthetics.
-
Customization and Theming: The library allows extensive customization. Since it is written in React and TypeScript, it's very easy to change the looks or dynamics of animations.
-
Responsive Design: The components are mostly responsive out of the box, allowing you to create layouts that work seamlessly across different devices and screen sizes.
-
Documentation and Examples: Acternity UI comes with detailed documentation and a plethora of examples, making it easy to get started and find solutions to common problems.
My Favorites
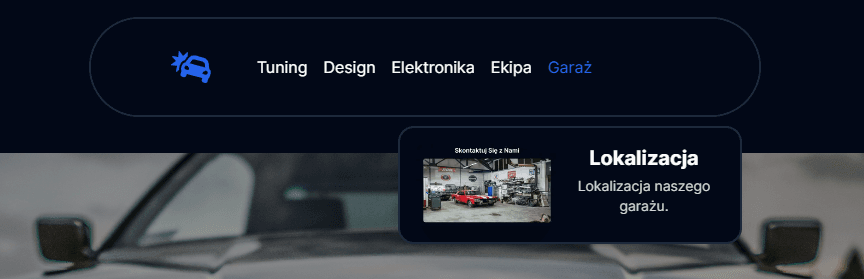
Navigation

Acternity UI allows us to seamlessly create good-looking navigation with a cool hover effect, which includes a place for a picture within the dropdown.
Tablet that Rotates

When entering the visibility area, it makes a smooth transition allowing us to enjoy a very interesting animation. It feels like the tablet was lying on the table and while scrolling, it rises to a vertical position. It's so cool! :)
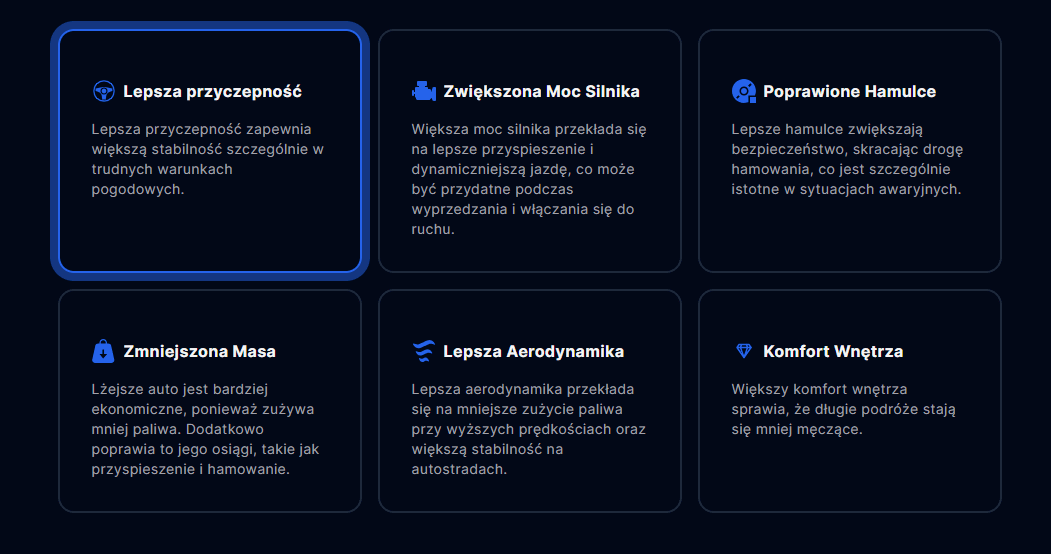
Hover Effect

When hovering over cards, the animation slides smoothly to exhibit the currently watched card.
I used all the animations that interested me in a car business website. Feel free to click through and explore the site. You'll find various interactive elements and animations showcasing the capabilities of Acternity UI. Take your time to navigate through different sections and experience the smooth transitions and engaging visual effects firsthand.
Conclusion
Acternity UI is a powerful tool for frontend developers looking to create stunning web applications quickly and efficiently. Its rich component library, customization options, and adherence to modern web standards make it a worthy addition to your development toolkit. Give Acternity UI a try in your next project and experience the benefits firsthand.